Magazine Cover Drafts
Draft 1



Draft 2
Draft 3


Draft 4
Draft 5









Most magazine genres have a defined look that most of the magazines in the genre follow. To make a magazine that is going to attract your audience you must first catch their eye. Standing out is the first step to setting your magazine apart from the competition.
It's important to remember to not clutter your cover with extra colors, images and text. While adding more may seem like a good way to attract attention it is even worse because it makes your cover and by extension your magazine unappealing to the customer. When it comes to cover design, less is more.
Use of color is something you should pay attention to when making your cover. Your cover can look more modern and intriguing if you just use a single splash of color within the main image. By using one color and a mostly mixture of black, white, and grey, the places with the color are brought to the customers' attention and they guide the customer's eyes across the cover. The use of a single splash of color can make your cover more intriguing to the customer.
The theme of both your magazine brand as a whole as well as the specific issue is an important thing to keep in mind when making your magazines. As customers come to know your brand it will become increasingly important to stay on brand with each new release. By choosing a single theme for your magazine it allows the magazine to be more established and harmonious.
Making use of negative space in the layout of your magazine is essential. By using negative space and knowing when not to cluster the page it makes your magazine look more refined. Negative space can also guide you the customer eyes through your article, two-page spread, table of contents, or any other part of the magazine. Negative space is an important tool to guide your customer's eye across the page.
Font choice is imperative in conveying the mood of your magazine. I have covered the meaning behind fonts before so to find which font suits your magazine, check it out. The to summarize the two fonts that are most used Serif and Sans-Serif, serif is useful if you want to seem more regal and refined, sans-serif is nice for a more modern and intellectual look. The fonts of your magazine can subtly convey emotions and personality you want to be associated with your magazine.
Contrast can be a good way to bring the customer's attention to something on the page. By using contrasting elements such as switching up the font for one section or using brighter colors around a subject you can easily tell the viewers where the important things to look at are. Contrast can bring important pieces of content to the viewers' attention.
Filipstojcic. “Gaming Magazine.” SlideShare, 28 Jan. 2016, www.slideshare.net/Filipstojcic/gaming-magazine-57593615.
Fussell, Grace. “10 Tips for Designing High-Impact Magazines.” Design & Illustration Envato Tuts+, 15 June 2020, design.tutsplus.com/articles/10-tips-for-designing-high-impact-magazines--cms-25956. Accessed 24 Jan. 2022.
Gross, Rebecca. “50 Design Techniques That Made These Magazine Covers Awesome [Epic Case Studies].” Learn, Canva, 10 Apr. 2019, www.canva.com/learn/magazine-cover-design/.
Kanti, Adina. “Magazine Design: 9 Incredible Tips You Can Try Now.” MagLoft, 29 June 2018, www.magloft.com/blog/incredible-magazine-design-tips/.
pro-emi. “Magazine Layout Design: Effective Tips & Guide (2020).” PGBS, www.proglobalbusinesssolutions.com/magazine-layout-design/.
Renée, Karla. “14 Magazine Layout Design Ideas for Your Inspiration.” Lucidpress Blog, 10 May 2021, www.lucidpress.com/blog/14-magazine-layout-design-ideas-for-your-inspiration.
Color theory is the idea that different combinations of color can affect people's emotions and how they feel about the thing they are viewing. It is especially used by artists and advertisers.
The psychology of fonts is based on the principle that human minds associate human traits to nonhuman objects and things, in this case fonts.
Serif font is defined by its changes in line thickness and the strokes that are attached to the ends of longer lines. Serifs represent being intelligent, respectable, dependable, and distinguished. Serif font is used by companies that are established and somewhat regal, to show that they are a reputable company.
Sans-Serif font is similar to serif font but, with two key differences: sans-serif lacks the different line widths of serif font, as well as the strokes at the end of lines. Sans-Serif font is more modern than serif, it represents innovation and being open and informal. Sans-serif is used by companies that are more modern such as tac companies like Google, this is due to the contemporary nature of sans-serif.
Display fonts are wide and varied and include essentially every other typeface not discussed above. Display fonts as a whole, convey uniqueness and individuality along with other feelings specific to the typeface.
Most video game magazines use a sans-serif font because it conveys that they are modern and technology-based and usually because they are informing you about games. With the rise of the more modern sans-serif font over serif font in the Age of the Internet it is clear that video game magazines are targeted towards a younger audience between 12-28.
deBara, Deanna. “The Definition of Font Psychology and How to Use It -.” Canva.com, 2021, https://www.canva.com/learn/font-psychology/.
Fussel, Grace. “The Psychology of Fonts (Fonts That Evoke Emotion).” Design & Illustration Envato Tuts+, 16 May 2020, design.tutsplus.com/articles/the-psychology-of-fonts--cms-34943.
Scott-Smith, Zoe. “Typography Series: What Is a Slab-Serif Font?” Threerooms Branding Agency, 29 May 2019, threerooms.com/blog/typography-series-what-is-a-slab-serif-font#:~:text=Take%20a%20look%20at%20the%20Volvo%2C%20Sony%20and. Accessed 18 Jan. 2022.
When it comes to the cover of most gaming magazines, they typically use a picture of a popular video game character as the main image. The main coverline is usually the name of the game that the character in the main image is from and something about the game in smaller text under it. Coverlines are typically placed around the main image where there is negative space. The articles in video game magazines, the main things magazines cover are reviews, interviews with game creators, highlighting games that are going to release, discussion about the video game industry, and in the 90s guides and tips on video games. Typically, writers use gaming terms such as devs, mods, indie, AAA (or triple A), glitch, and UI. The content is used and formatted in a way that captures the target audience, usually coinciding with the majority of videogame players which are young males below 35 but more recently females as well.
PC Gamer is another popular gaming magazine that focuses on, you guessed it, PC games, or games played on a personal computer. PC Gamer also talks about pc gaming related devices and products to maximize a computer's efficiency. PC Gamer's cover always has the masthead in the same font, size and color and usually the main image is overlayed on top of the masthead to make the character in the main image seem larger than life. PC Gamer can do this because they have an established brand and are well known. The main coverline is usually the title of the game from the cover image with the title of the article under it. The magazines have two puffs on the cover, one in the bottom right corner always has the title of an article about pc gaming related devices, such as air coolers and graphics chips, the other puff talks about an article inside the magazine. The other coverlines are placed in the corners of the cover. The placement of the masthead at the top of the paper as well as the multitude of coverlines on the edges of the cover show that this is a magazine intended for American audiences because magazines are displayed with the left half of the cover shown in Europe while in America, they are displayed with the top of the cover shown.
The target audience of PC Gamer is mostly adult men around the age of 20 to early 30s, this is because the magazine focuses on games that use a personal computer and often recommends costly computer hardware, which would require a job to buy. The cover of the magazines appeals to this audience with its detailed artwork, and complex yet consistent layout.
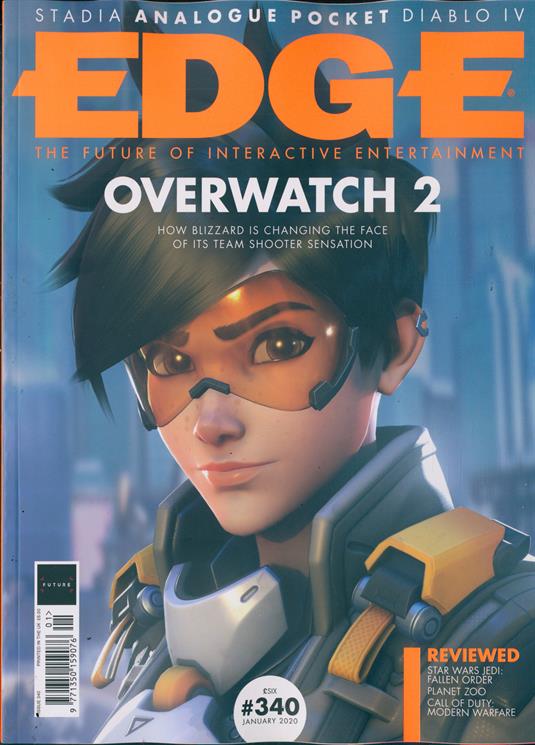
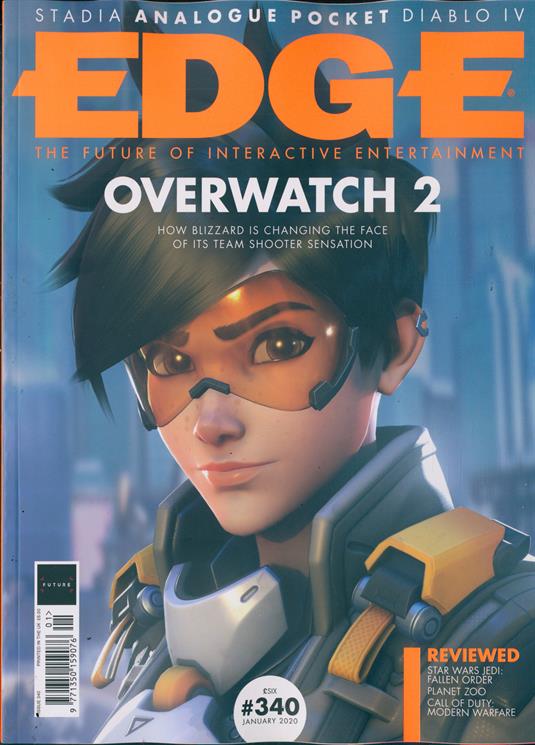
The gaming magazine, Edge, uses a more minimalistic style which typically consists of the large main image, the masthead EDGE, and a single main coverline with an occasional list of the other coverlines or no additional coverlines at all. Edge always puts its selling line "The Future of Interactive Entertainment," under the masthead, and has the edition number and date released in a puff at the bottom. Covers typically use a bright color in the cover or grayscale but always emphasize contrast. Edge magazines usually have exclusive interviews with developers, reviews of games, and at times exclusive first looks at games not yet released.
The target audience of Edge is primarily young people from 13-24 because the majority of video game players are in this age range. The bright, dynamic, and simplistic aspects of the covers appeal to this younger audience. The contrasting large masthead catches young audiences' attention.
Charlie512. “Codes and Conventions of a Gaming Magazine.” SlideShare, 21 Sept. 2015, www.slideshare.net/Charlie512/codes-and-conventions-of-a-gaming-magazine.
Filipstojcic. “Gaming Magazine.” SlideShare, 28 Jan. 2016, www.slideshare.net/Filipstojcic/gaming-magazine-57593615.
CCR #1 https://prezi.com/view/CVmvVWlFuPPeSdh9niw9/ CCR#2 https://drive.google.com/file/d/1gww2jzVxPAWQFLX2t0gc67a4jImV4w5d/view?usp=shari...